[GitHub] READE.md 기술스택 뱃지 만들기

오늘은 위와같이 깃허브 READE.md에 내가 사용한 기술 스택을 뱃지로 넣을 수 있는 방법을 공유 하겠다.
README.md는 마크다운 언어로 작성 해야하기 때문에 기본 구조는 아래와 같다.
1) 기본 구조
<img src="https://img.shields.io/badge/표시할이름-색상?style=flat-square&logo=기술스택아이콘&logoColor=white"/>
위 내용에서 한글로 된 부분은 하고싶은 값으로 직접 입력해 주면 된다.
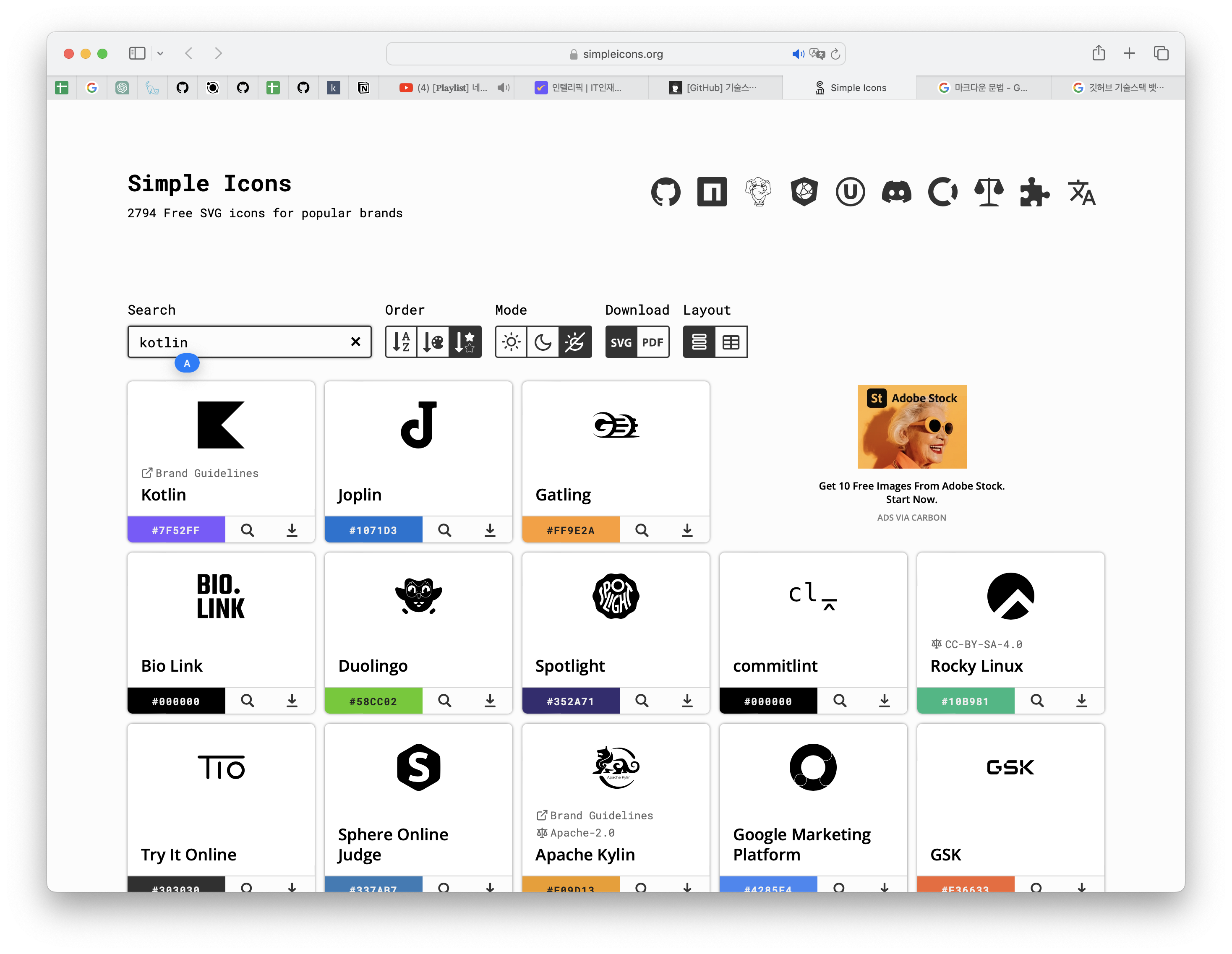
그렇다고 아무값이나 입력하는것이 아니라 Simple Icons Click! ⬅️ 링크를 클릭하여 아이콘과 컬러를 가져올 수 있다.

다음과 같이 Kotlin 을 예시로 검색해보았다.
아이콘을 클릭하여 복사한 후
기술스택 아이콘에 붙여 넣어주고표시할 이름에는 넣고싶은 값을 넣으면 되는데 이름을 클릭하여 그대로 복사할 수 있고 나는 Koltlin을 넣어주었다. (기술스택 아이콘과표시할 이름에는 보통 같은 값이 들어간다)색상을 복사하여
색상에 붙여 넣어주면 된다.물론 커스텀이 가능해서 원하는 아이콘과 색상을 마음대로 설정할 수 있다!
아래는 내가 적용한 코틀린 의 예시이다.
<img src="https://img.shields.io/badge/Kotlin-7F52FF?style=flat-square&logo=Kotlin&logoColor=white"/>
2) 스타일 설정
뱃지의 스타일은 총 4가지로 설정할 수 있다.
본인은 flat-square를 사용했다.
Flat Square 스타일:

<img src="https://img.shields.io/badge/표시할이름-색상?style=flat-square&logo=기술스택아이콘&logoColor=white/>
- Flat 스타일:

<img src="https://img.shields.io/badge/표시할이름-색상?style=flat&logo=기술스택아이콘&logoColor=white/>
- Plastic 스타일:

<img src="https://img.shields.io/badge/표시할이름-색상?style=plastic&logo=기술스택아이콘&logoColor=white/>
- For the Badge 스타일:


<img src="https://forthebadge.com/images/badges/표시할이름-색상.svg/>
위와같이 간단히 필요한 기술 스택을 추가할 수 있게 되었다!
